Creative Specifications
Naver.com
Desktop
Mobile
I. Naver Mobile Main
| Image Size | 1250 x 370 |
| File Size | Less than 230 KB |
| File Format | PNG, JGP, JPEG |
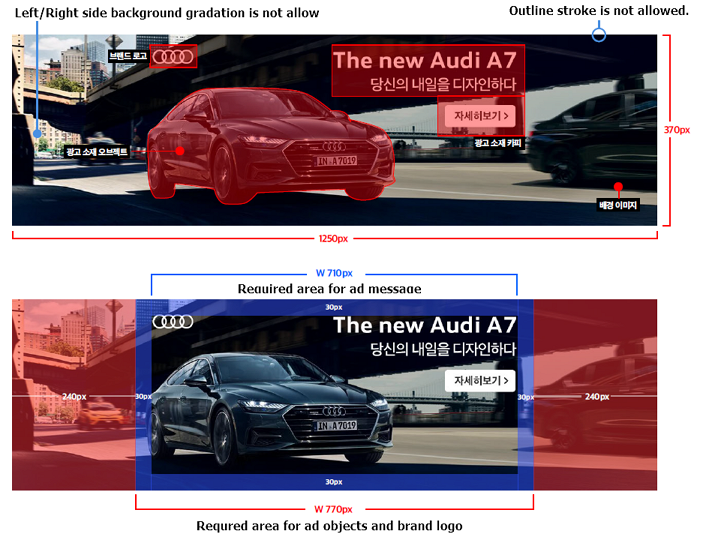
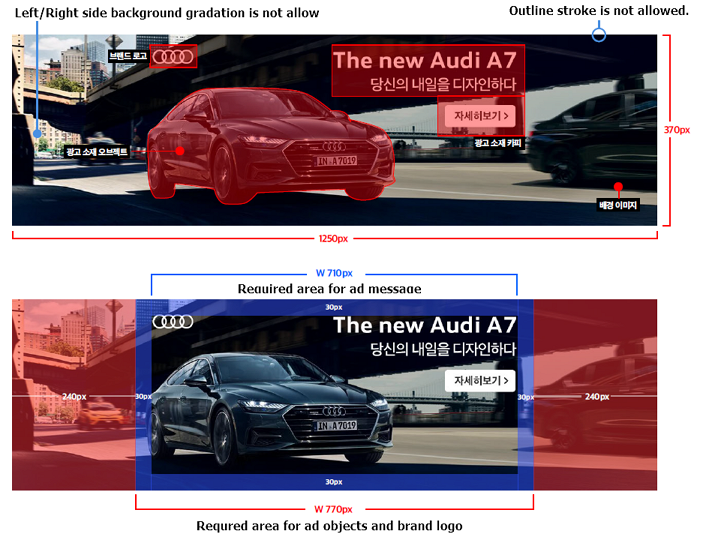
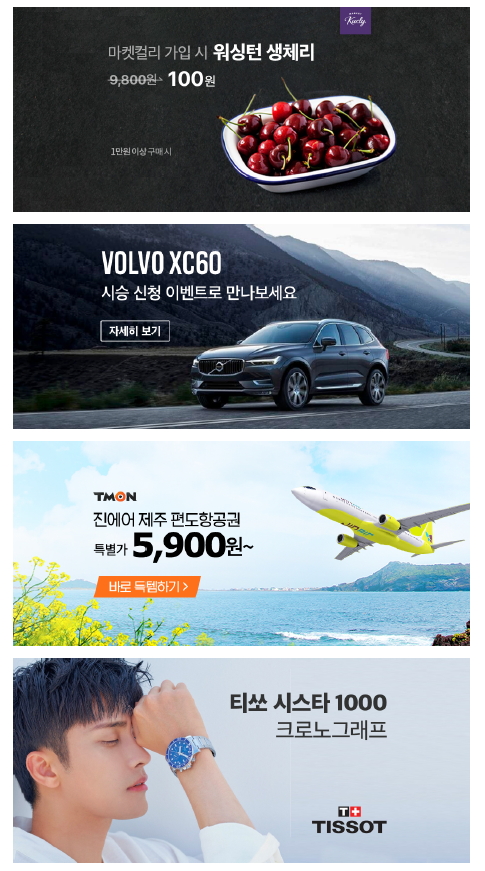
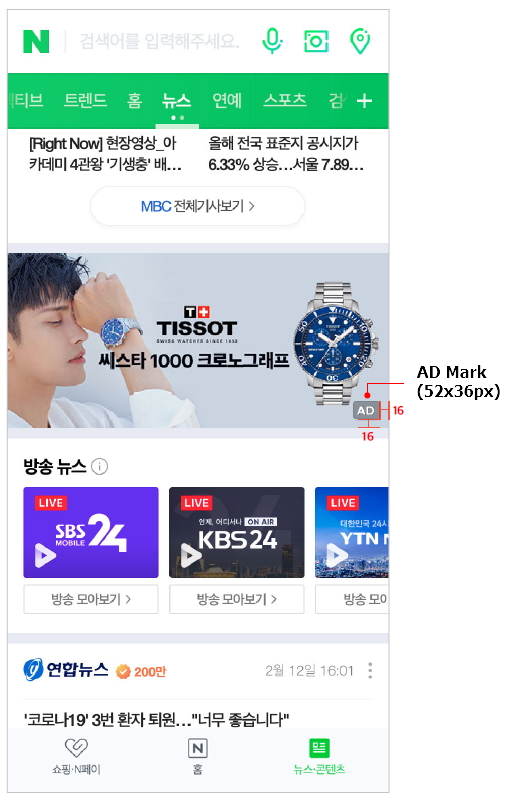
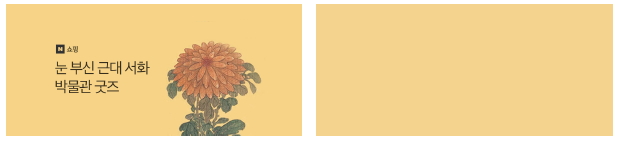
1. Example
 2. Object Image Guide
2. Object Image Guide
- Not too many object images are allowed.
One object image is recommanded ( See the examples below )
 3. Text Guide
3. Text Guide
- Font : Nanum or Gothic familly fonts are recommanded. ( Hand writing, italic fonts are not recommended )
- Character Spacing : Normal.
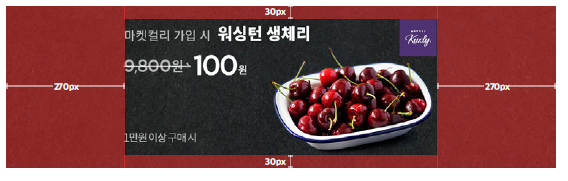
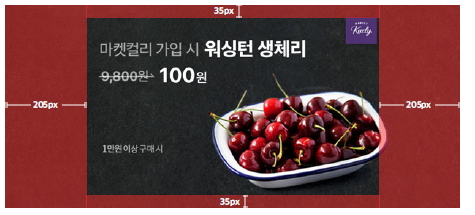
- Text location : top & bottom margin 30px, left & right margin 270px.
 - Text color : max 3 different colors ( except advertiser's logo )
- Text color : max 3 different colors ( except advertiser's logo )
- Text size : max height 52px, min height 22px
- Text line : max 4 lines
- Superlative expression is restricted : An ad containing comparative meaning can not use the superlative expression without proof documents such as an official newspaper article.
4. Background Guideline
- Solid, pattern, gradation ( only top or bottom ) or image background are allowed
- Transparent background is not allowed.
- White(#FFFFFF) is allowed less than 50% of whole area
- Only colors distinguished from #f2f2f2 are allowed. ( #f3f3f3 or #f4f4f4 are not allowed)
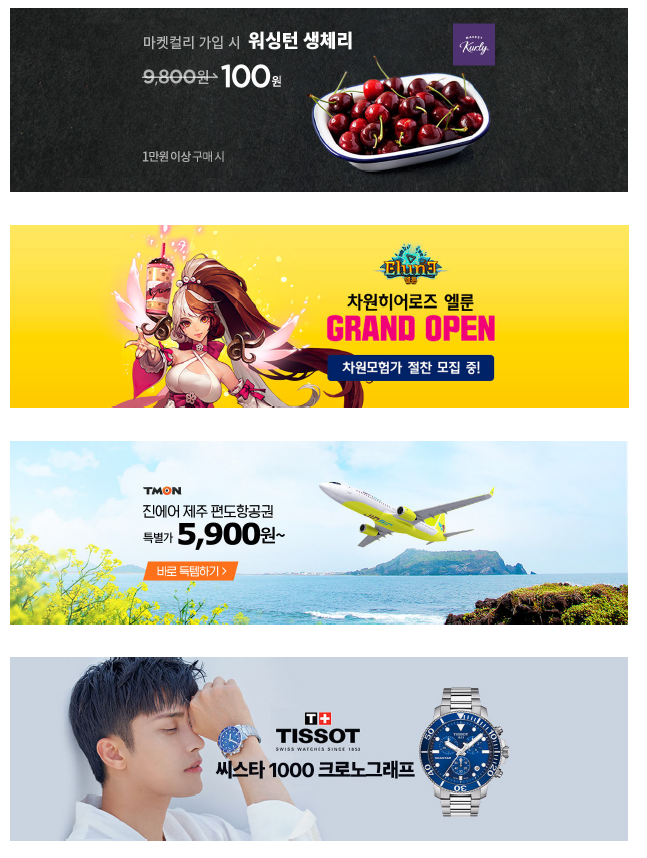
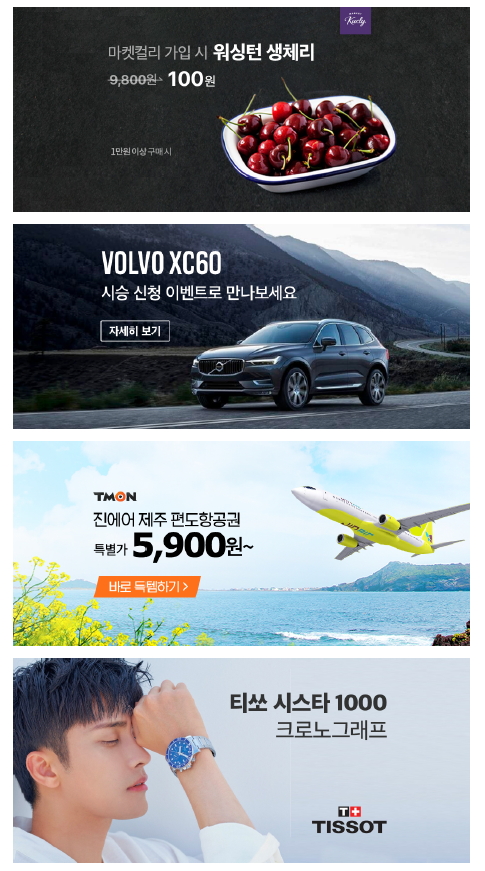
- Examples
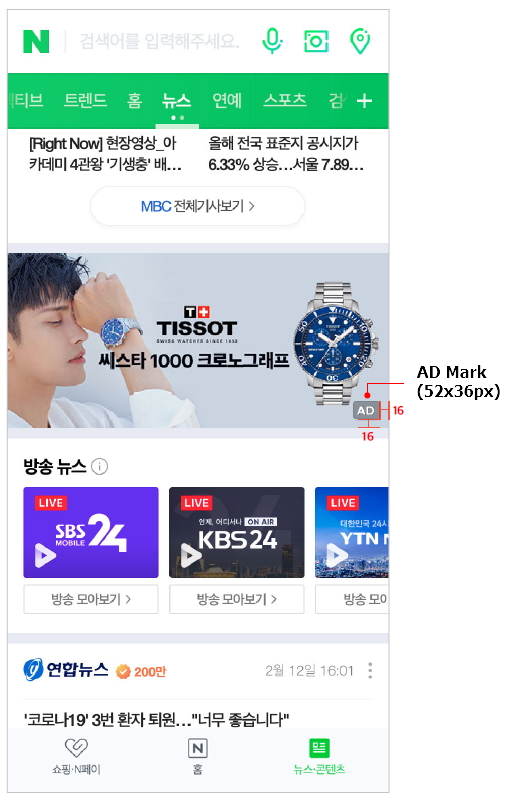
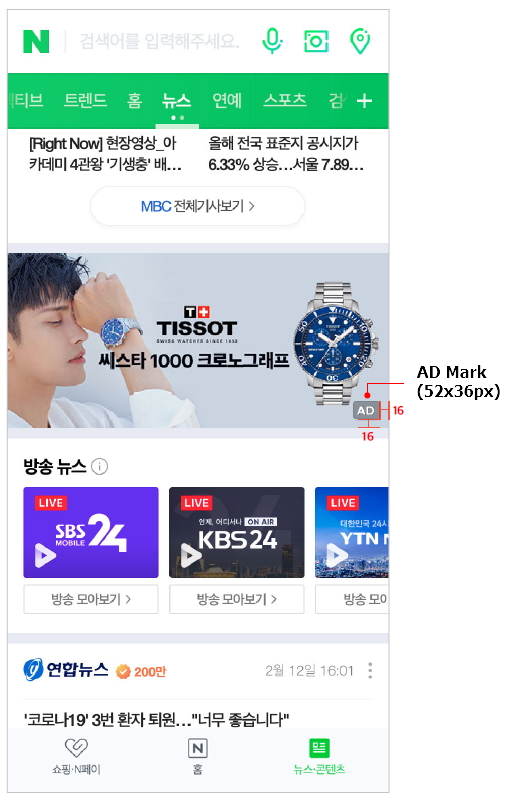
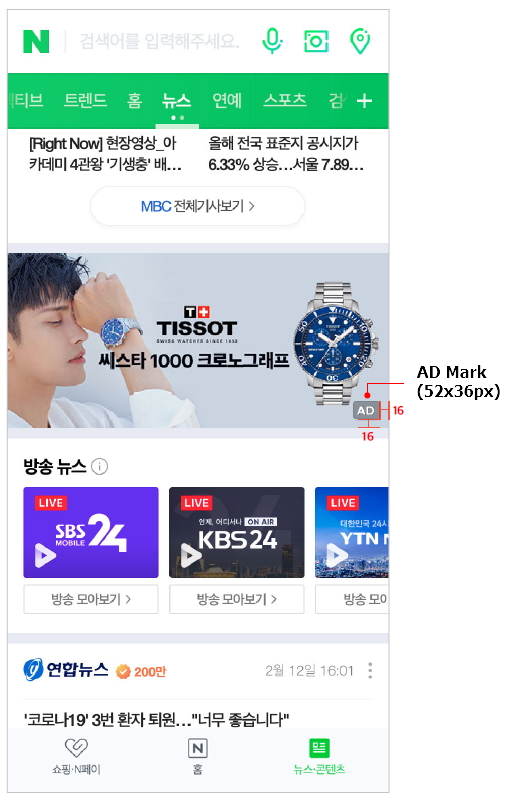
5. AD Mark
- AD Mark is automatically displayed in the lower right corner of all mobile products. The ad material should be made not to cover the AD Mark.
- Examples


- Not too many object images are allowed.
One object image is recommanded ( See the examples below )
- Font : Nanum or Gothic familly fonts are recommanded. ( Hand writing, italic fonts are not recommended )
- Character Spacing : Normal.
- Text location : top & bottom margin 30px, left & right margin 270px.
- Text size : max height 52px, min height 22px
- Text line : max 4 lines
- Superlative expression is restricted : An ad containing comparative meaning can not use the superlative expression without proof documents such as an official newspaper article.
4. Background Guideline
- Solid, pattern, gradation ( only top or bottom ) or image background are allowed
- Transparent background is not allowed.
- White(#FFFFFF) is allowed less than 50% of whole area
- Only colors distinguished from #f2f2f2 are allowed. ( #f3f3f3 or #f4f4f4 are not allowed)
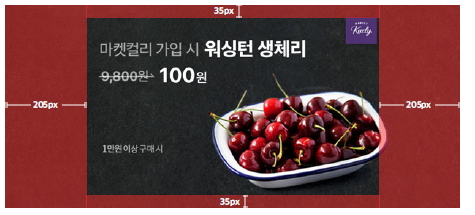
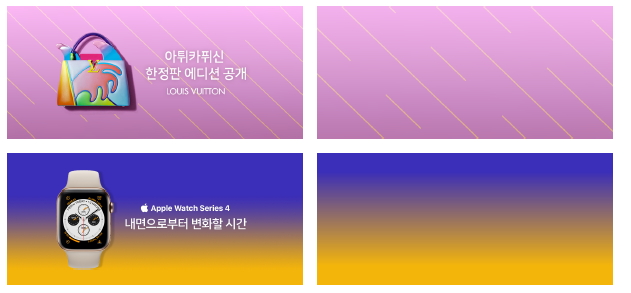
- Examples
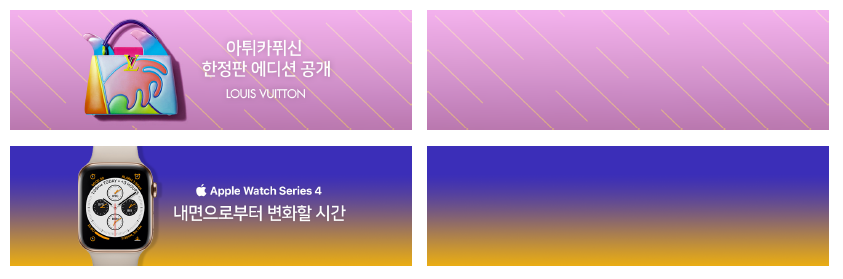
a. Solid
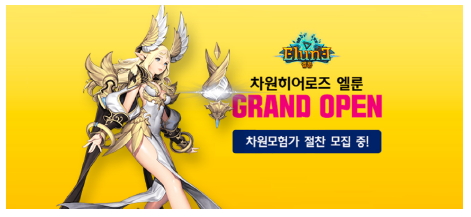
 b. Pattern or Gradation ( top or bottom )
b. Pattern or Gradation ( top or bottom )
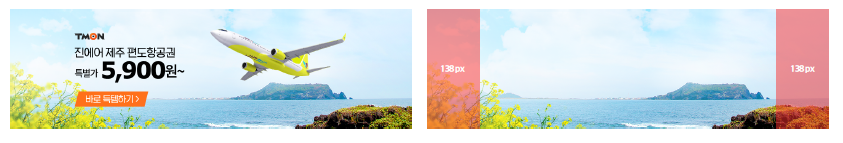
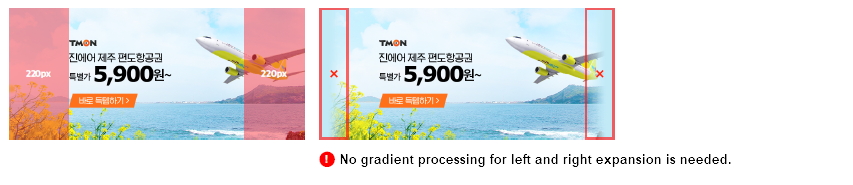
 c. Image : 138px on left or right could be cut off depending on device reslutions so all necessary objects and texts should be in center 774px
c. Image : 138px on left or right could be cut off depending on device reslutions so all necessary objects and texts should be in center 774px
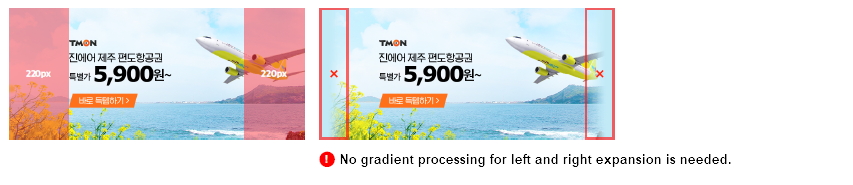
 d. Left and Right gradation are not allowed
d. Left and Right gradation are not allowed
 (Download more info from this link : http://searchad.naver.com/File/downloadfilen/?type=10&filename=M_BRANDING_ALL.zip )
(Download more info from this link : http://searchad.naver.com/File/downloadfilen/?type=10&filename=M_BRANDING_ALL.zip )
5. AD Mark
- AD Mark is automatically displayed in the lower right corner of all mobile products. The ad material should be made not to cover the AD Mark.
- Examples

II. Naver Mobile Article Page
1. Example

2. Object Image Guide
- The objects should be related to the ad creatives. For the object, it is recommended to use an image without having a background, and a logo can be used as an object.
- Not too many object images are allowed

3. Text Guide
- Font : Nanum or Gothic familly fonts are recommanded. ( Hand writing, italic fonts are not recommended )
- Character Spacing : Normal.
- Text location : top & bottom margin 20px, left & right margin 220px.

- Text color : max 3 different colors ( except advertiser's logo )

- Text size : max height 52px, min height 22px, Text line : max 4 lines

- Superlative expression is restricted : An ad containing comparative meaning can not use the superlative expression without proof documents such as an official newspaper article.
4. Background Guideline
- Background can be solid colors, patterns, gradients and images. Be careful that the background image does not affect the readibility of the text.
- Transparent background is not allowed and in the case of white (#FFFFFF) color, only 50% or less of the total area can be used.
- A background color that does not separate the advertising area cannot be used. (Only colors that can be distinguished from #f2f2f2 are allowed, #f3f3f3, #f4f4f4, etc. are not allowed)
- When considering the expansion of the banner, the gradient expression is no longer applied, and the background color and image are freely used.
5. AD Mark
- AD Mark is automatically displayed in the lower right corner of all mobile products. The ad material should be made not to cover the AD Mark.
- Examples

| Image Size | 1250 x 560 |
| File Size | Less than 250 KB |
| File Format | PNG, JGP, JPEG |
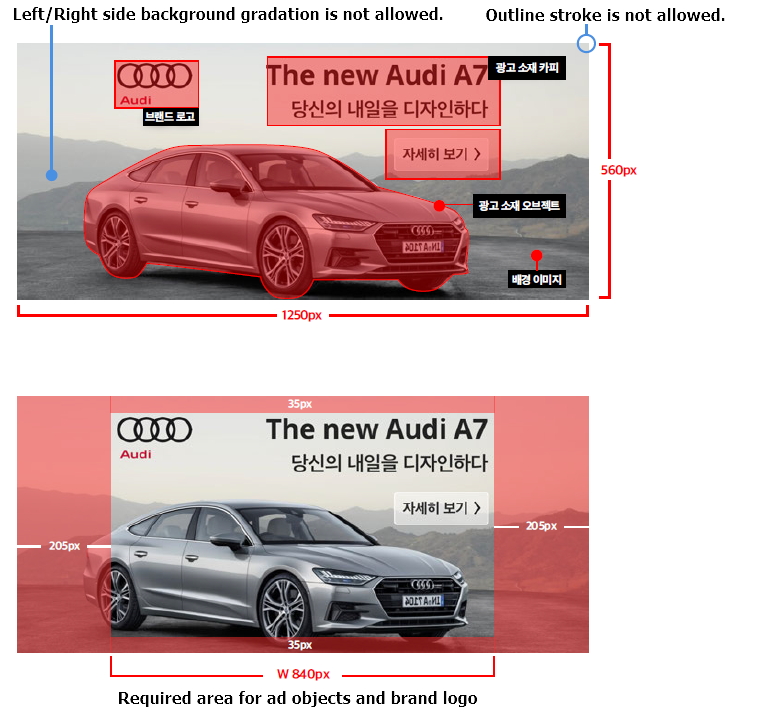
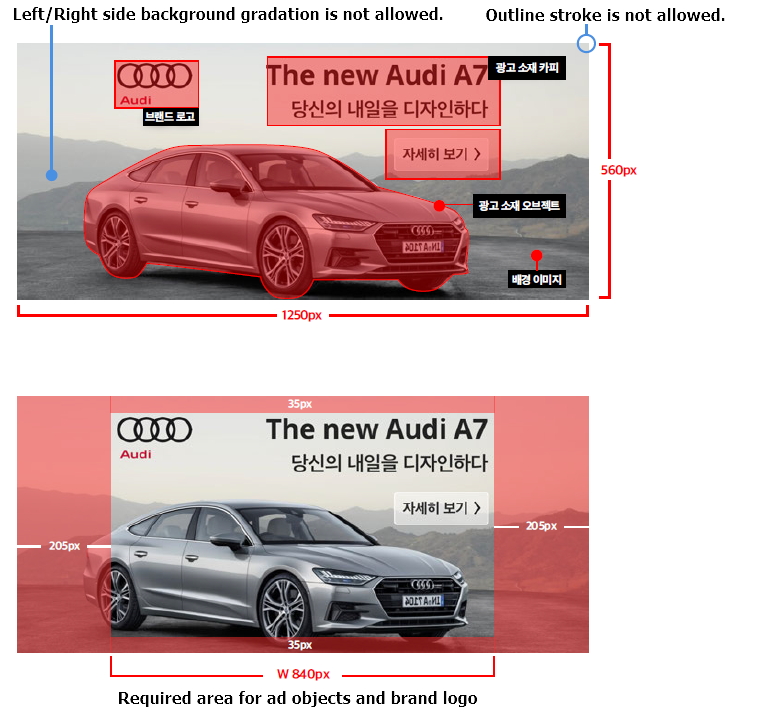
1. Example

2. Object Image Guide
- The objects should be related to the ad creatives. For the object, it is recommended to use an image without having a background, and a logo can be used as an object.
- Not too many object images are allowed

- Font : Nanum or Gothic familly fonts are recommanded. ( Hand writing, italic fonts are not recommended )
- Character Spacing : Normal.
- Text location : top & bottom margin 20px, left & right margin 220px.

- Text color : max 3 different colors ( except advertiser's logo )

- Text size : max height 52px, min height 22px, Text line : max 4 lines

- Superlative expression is restricted : An ad containing comparative meaning can not use the superlative expression without proof documents such as an official newspaper article.
4. Background Guideline
- Background can be solid colors, patterns, gradients and images. Be careful that the background image does not affect the readibility of the text.
- Transparent background is not allowed and in the case of white (#FFFFFF) color, only 50% or less of the total area can be used.
- A background color that does not separate the advertising area cannot be used. (Only colors that can be distinguished from #f2f2f2 are allowed, #f3f3f3, #f4f4f4, etc. are not allowed)
- When considering the expansion of the banner, the gradient expression is no longer applied, and the background color and image are freely used.
- Solid background: When using 1 background color

- Pattern or Gradient Background: When using a background with a pattern or gradient, please be careful not to affect the readability of the text.

- Image Background: You can freely put a bitmap image on the background. However, if the banner size is variably expanded depending on the device resolution, the left and right may be cut off, so if there is a background element that requires mandatory exposure, be careful not to fall within the 220px range of the left and right margins.

(Dowload more info from this link : http://searchad.naver.com/File/downloadfilen/?type=10&filename=m_sub_DA.zip )
- Pattern or Gradient Background: When using a background with a pattern or gradient, please be careful not to affect the readability of the text.

- Image Background: You can freely put a bitmap image on the background. However, if the banner size is variably expanded depending on the device resolution, the left and right may be cut off, so if there is a background element that requires mandatory exposure, be careful not to fall within the 220px range of the left and right margins.

5. AD Mark
- AD Mark is automatically displayed in the lower right corner of all mobile products. The ad material should be made not to cover the AD Mark.
- Examples

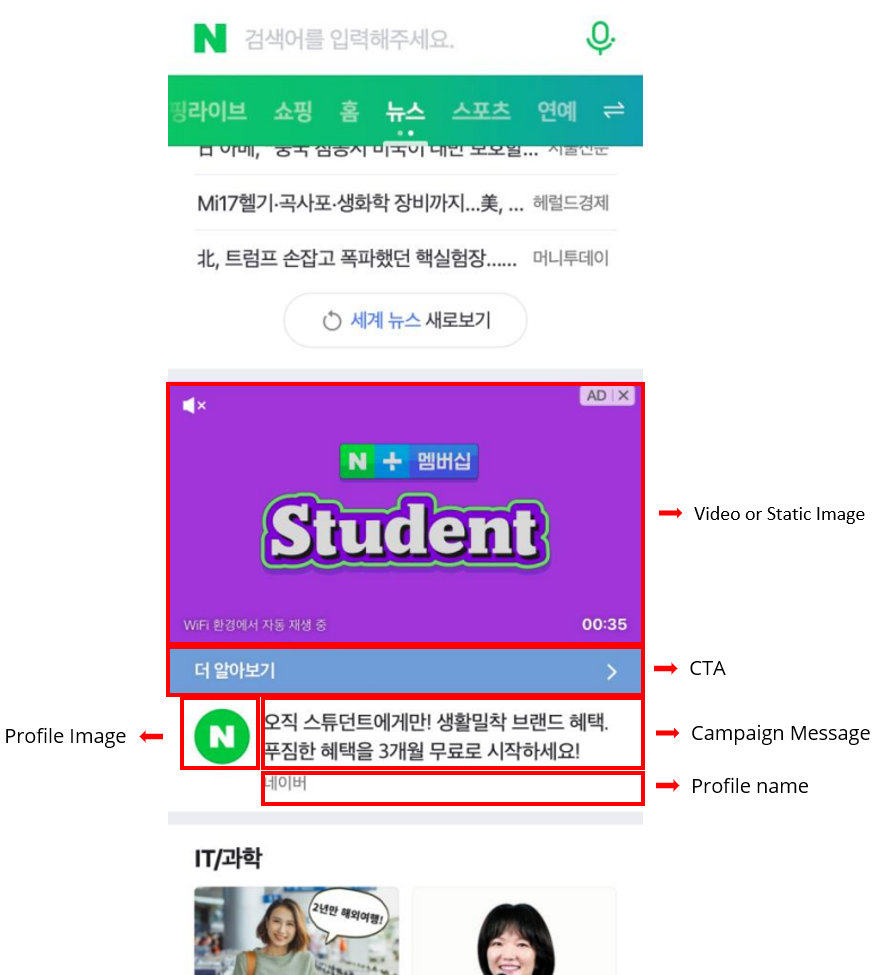
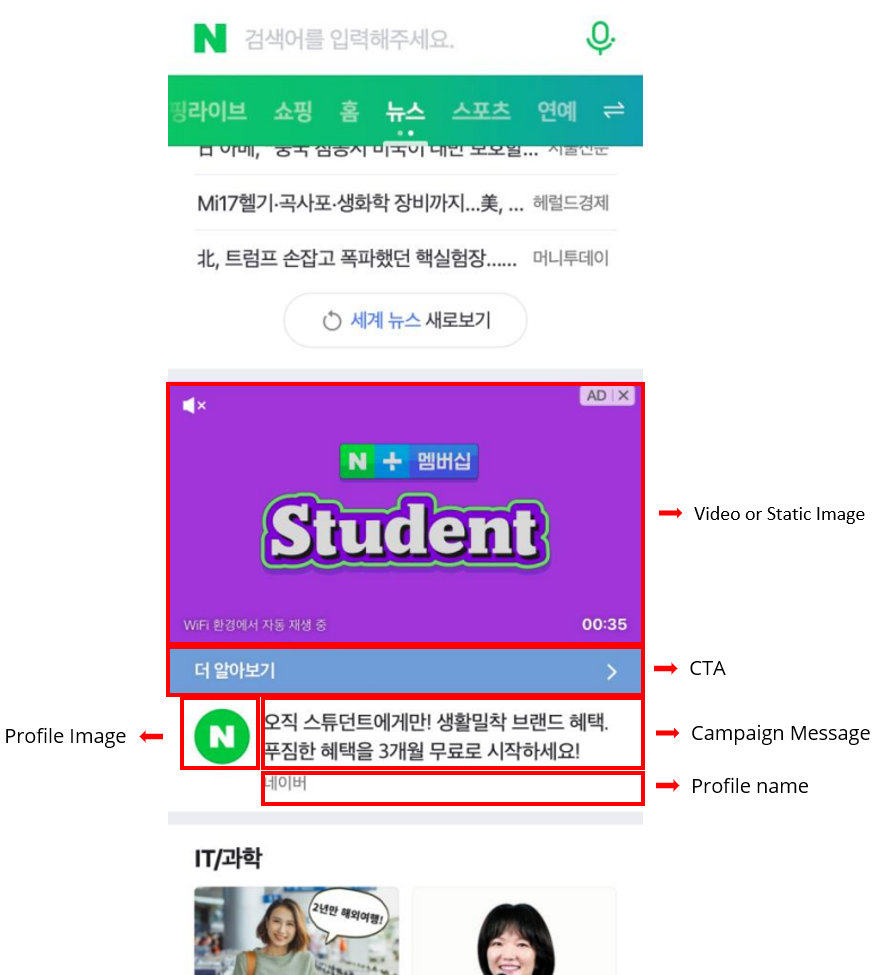
III. Naver Mobile Main Outstream
- Example


| Required Items | Description | Spec |
| Video file | Main creative | - Ratio: 16:9 High Resolution video file - Format: avi, mp4, wmv, mpg, mpeg - Size: Less than 1GB - Sound is required - Video length: 5 sec. – 10 min. |
| Static Image | - Default image when video cannot play - Pre-roll in auto-play disabled setting - Exposure at the end of the video - Responding to non-supported old devices such as PCs |
- Dimension: 1280x720 - Format: jpg, jpeg, png - Size: Less than 220KB |
| Profile Image | Profile image exposed at the bottom | - 300x300 - jpg, jpeg, png - less than 130KB |
| Campaign Message (Text) | 2 Lines of main text message below video | Max 120 characters including spaces (40 characters recommended) |
| Profile name | Campaign message exposed at the bottom | Max 14 characters including spaces |
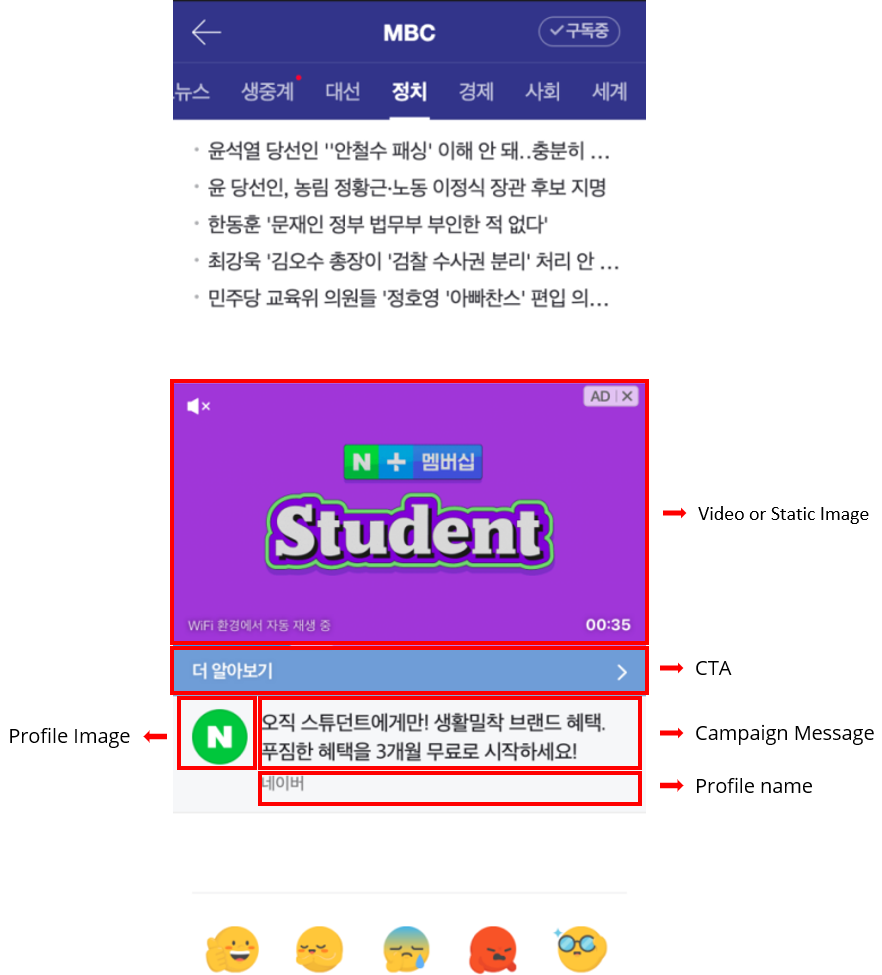
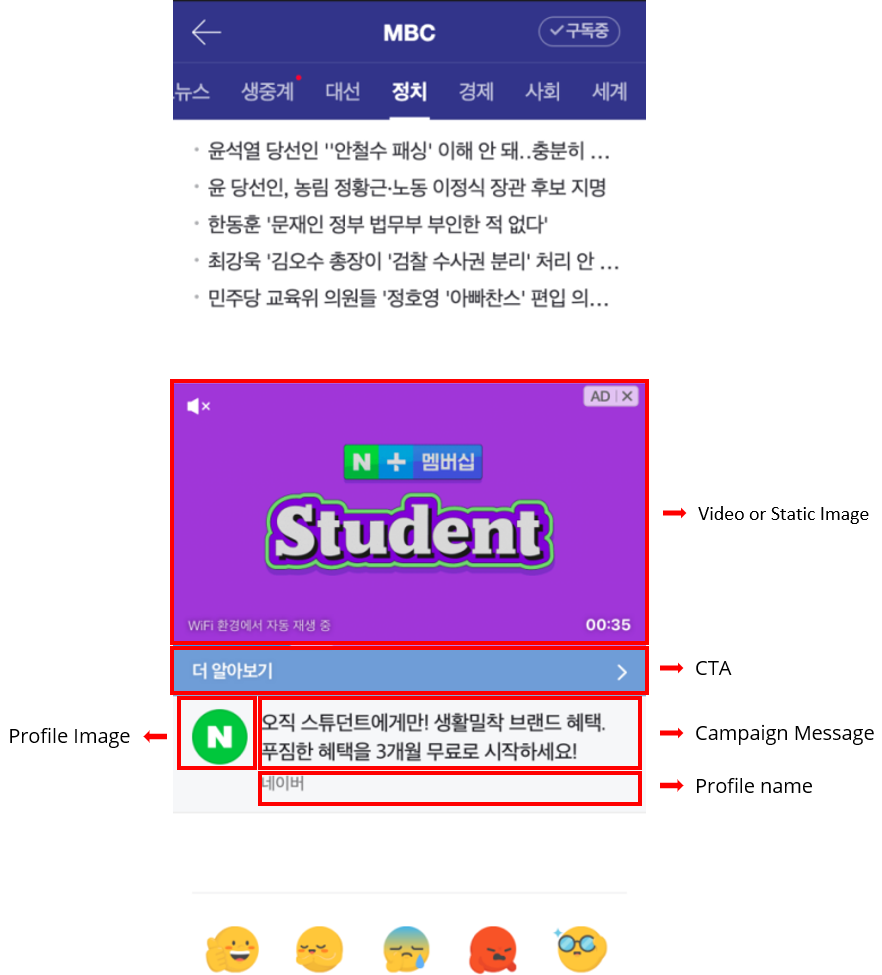
IV. Naver Mobile Article Page Outstream
- Example

- Example

| Required Items | Description | Spec |
| Video file | Main creative | - Ratio: 16:9 High Resolution video file - Format: avi, mp4, wmv, mpg, mpeg - Size: Less than 1GB - Sound is required - Video length: 5 sec. – 10 min. |
| Static Image | - Default image when video cannot play - Pre-roll in auto-play disabled setting - Exposure at the end of the video - Responding to non-supported old devices such as PCs |
- Dimension: 1280x720 - Format: jpg, jpeg, png - Size: Less than 220KB |
| Profile Image | Profile image exposed at the bottom | - 300x300 - jpg, jpeg, png - less than 130KB |
| Campaign Message (Text) | 2 Lines of main text message below video | Max 120 characters including spaces (40 characters recommended) |
| Profile name | Campaign message exposed at the bottom | Max 14 characters including spaces |
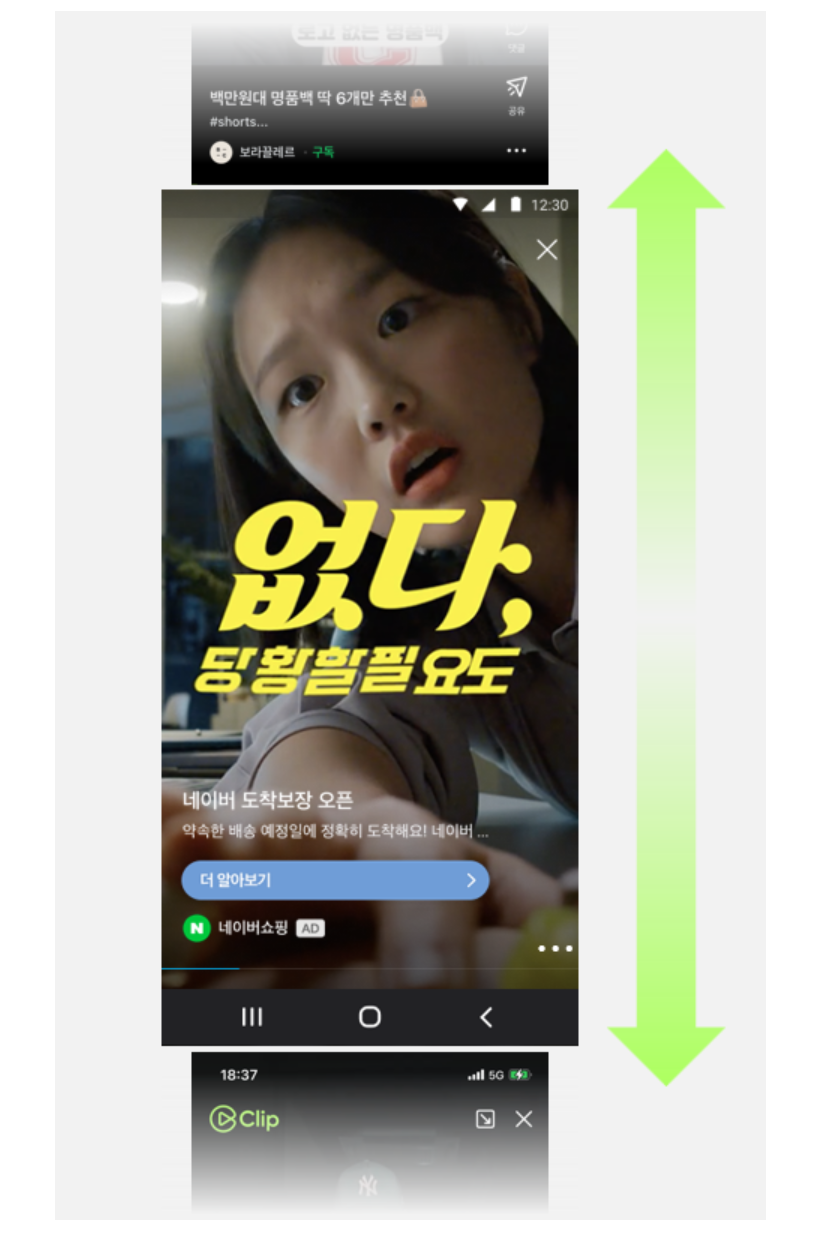
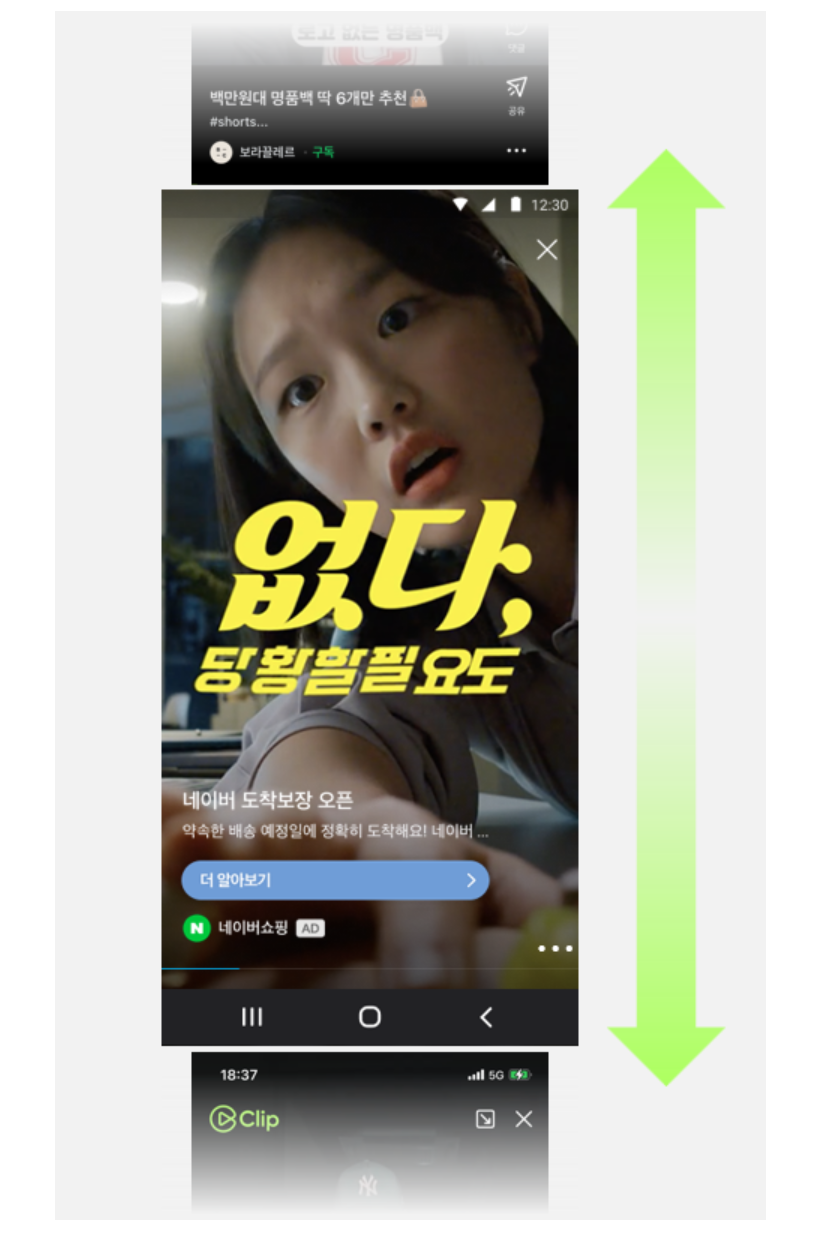
V. Naver Short Form Outstream (beta)
- Example

- Example

| Required Items | Description | Spec |
| Video file | W720px*H1280px (9:16) W720px*H720px (1:1) |
- Video Length: 90 seconds or less (required) - Format: avi, mp4, mov |
| Thumbnail Image | W720*H1280px (9:16) W720px*H720px (1:1) |
- Format: jpg, jpeg, png - Size: Less than 400kb |
| Profile Image | W300px*H300px | - jpg, jpeg, png - less than 200kb |
| Profile Name | Maximum 14 characters including spaces. | Text |
| Ad Copy | Maximum 120 characters including spaces. | Text |
| Ad Title | Maximum 28 characters including spaces. | Text |
| Call to Action Button | If no button is selected, button area will not be displayed. |
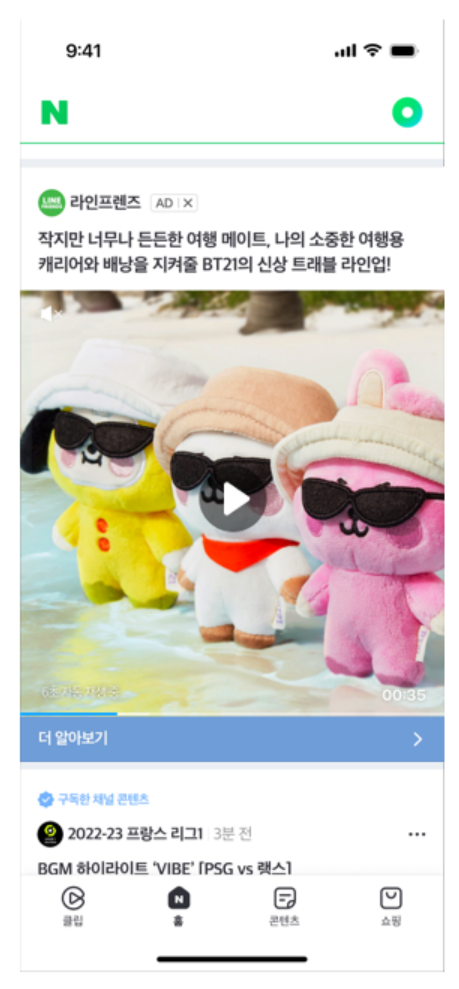
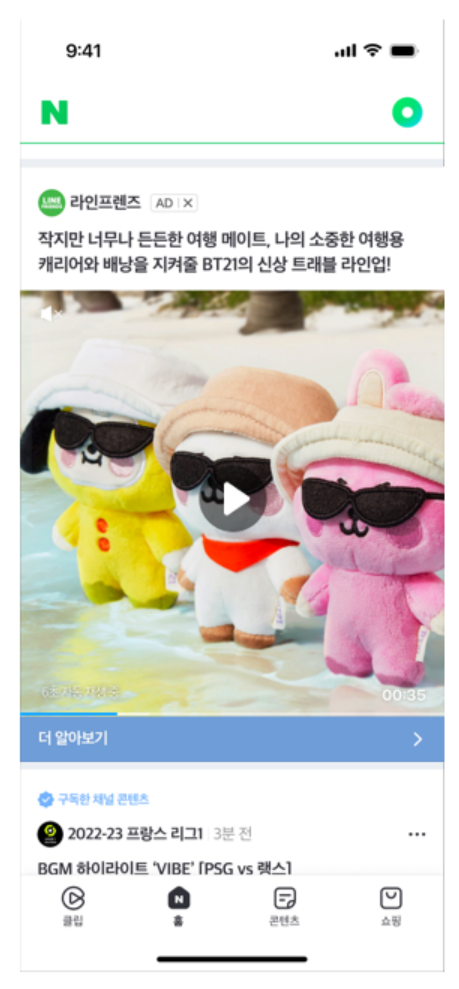
VI. Naver App Home-feed Outstream Video
- Example

- Example

| Products | Description | Spec |
| NOSP | Searching View : 15sec-10minutes Regular Outstream Video: 5sec-10minnutes Short Form Outstream Video : 5sec-90sec |
File Size: Maximum 1GB Format: mp4, avi, wmv, mpg, mpeg |
| GFA | Outstream Video : 5sec-10minutes Short Form Outstream Video : 5sec-90sec |
Size: Maximum 1GB Format: mp4, avi, wmv, mpg, mpeg |
VII. Naver Mobile Smart Channel DA
Naver Mobile Smart Channel DA regular
Naver Mobile Smart Channel DA Expandable
Naver Mobile Smart Channel DA Video Expandable
Naver Mobile Smart Channel DA regular
| Image Size | 750 x 160 |
| File Size | Less than 150 KB |
| File Format | PNG (Only images with a transparent background can be used) |
| Required Asset | 1 PNG image consisting of advertising object image and text |
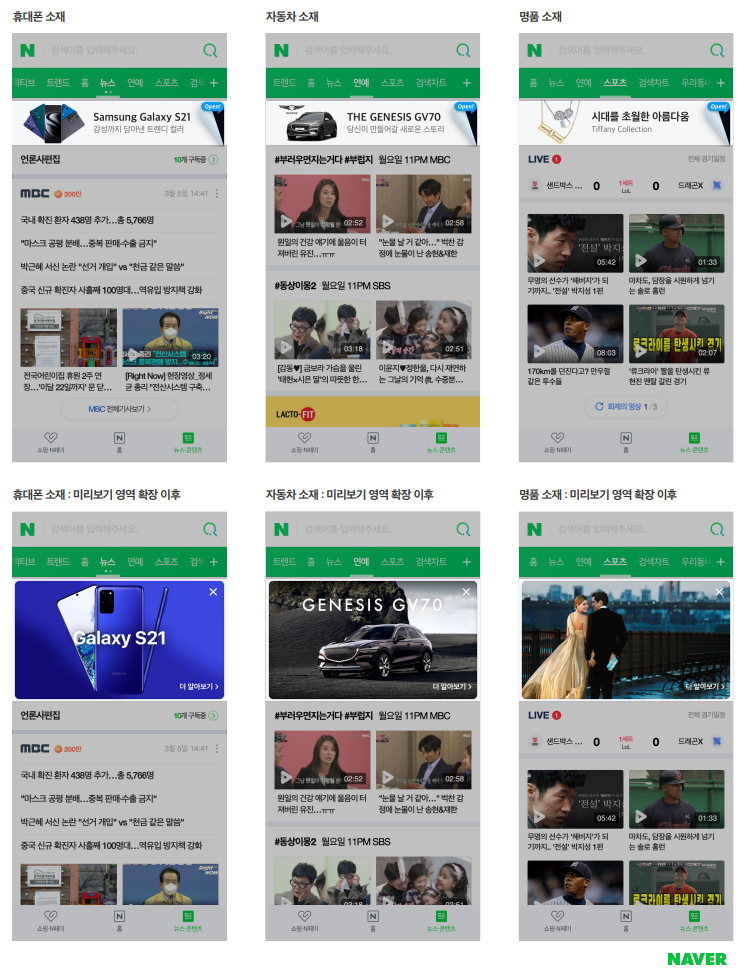
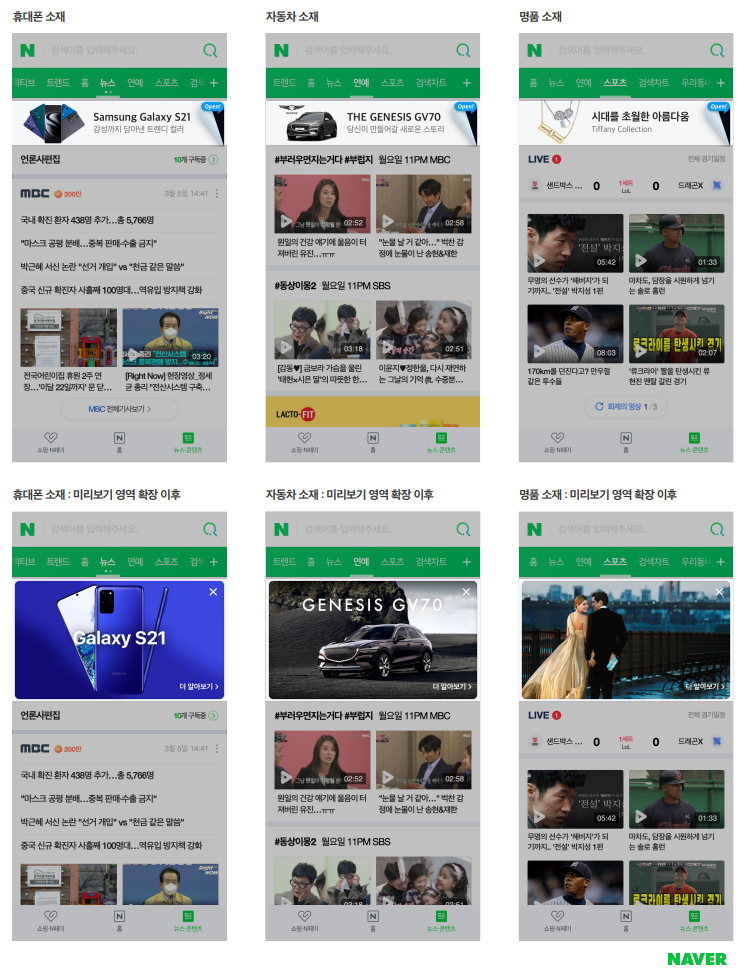
Naver Mobile Smart Channel DA Expandable
| Image Size | One 960 x 540px image |
| File Size | Less than 200 KB per image |
| File Format | PNG, JPG, JPEG (Image with background) |
| Required Asset | 1 image that clearly expresses the visual of the advertising product |
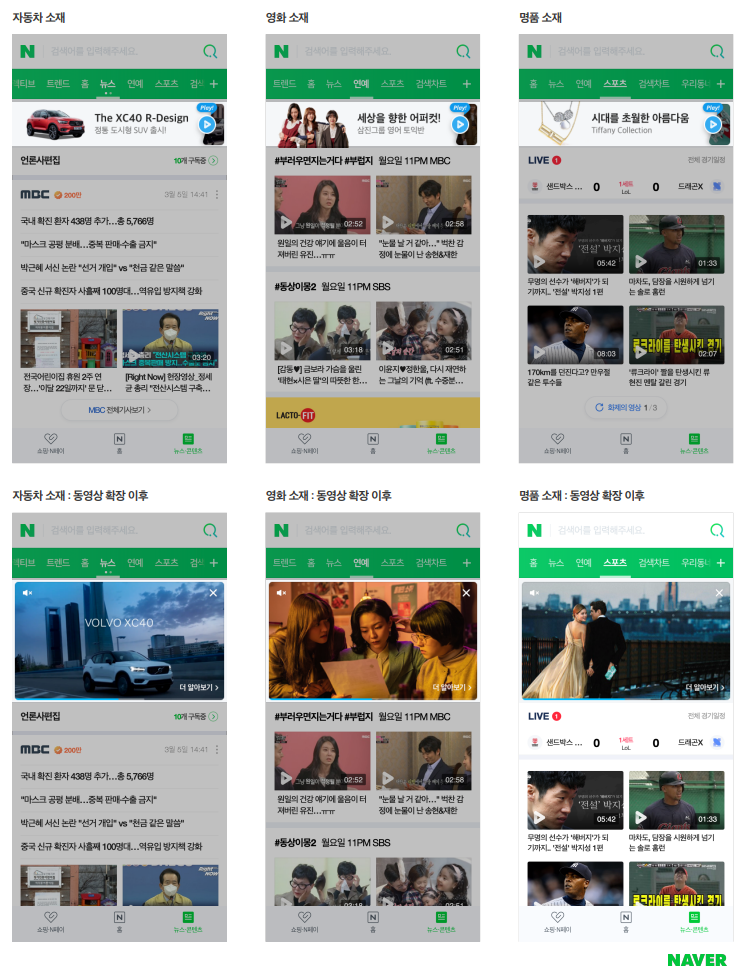
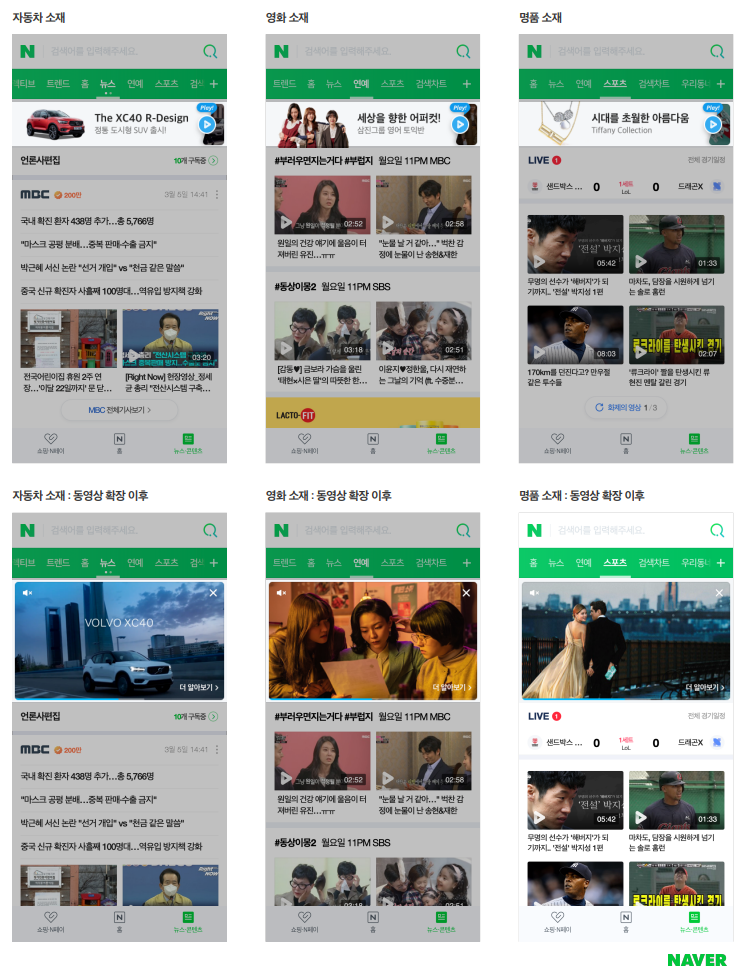
Naver Mobile Smart Channel DA Video Expandable
| Image Size | Created as a 750 x 160px image (made as a PSD sample for production) |
| File Size | Less than 150 KB |
| File Format | PNG (Only images with a transparent background can be used) |
| Required Asset | 1 PNG image consisting of advertising object image and text |
| Preview Image size | 640x360 px |
| Preview Image File Size | Less than 200 KB |
| Preview File Format | PNG, JPG, JPEG (Image with background) |
| Required Asset | 1 image that clearly expresses the visual of the advertising product |
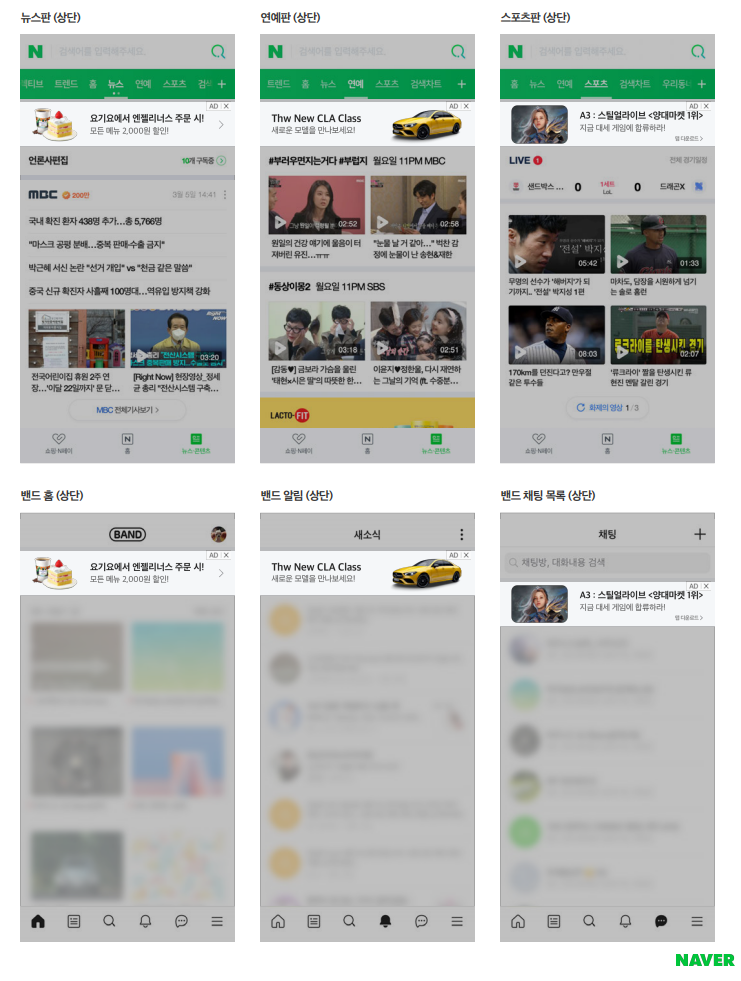
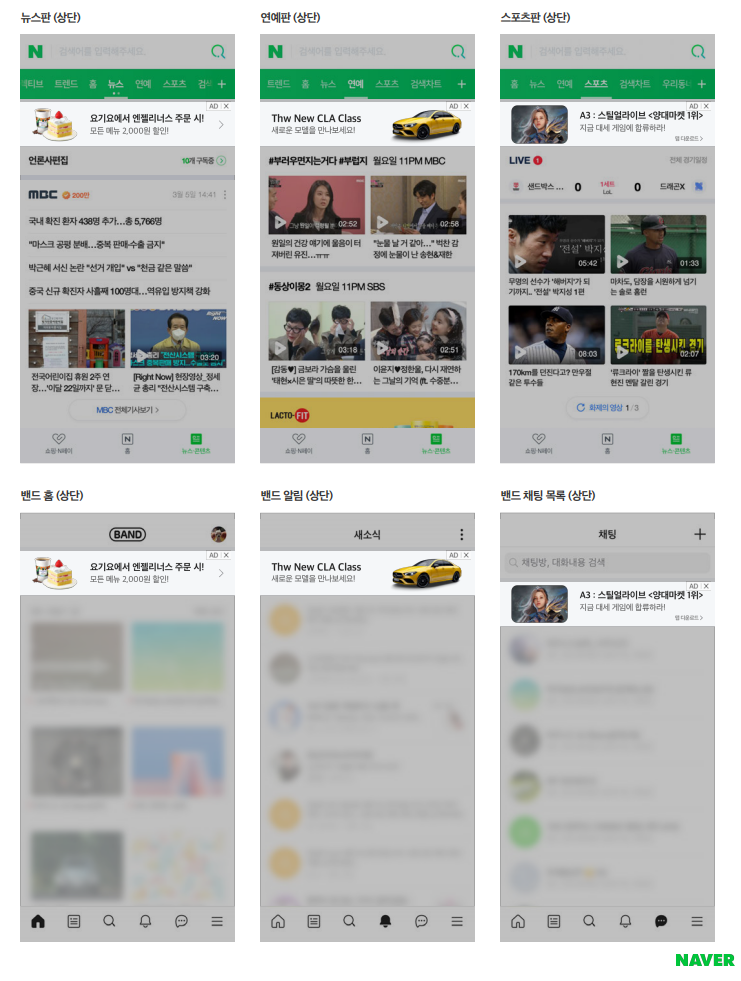
1. Example
Mobile Smart Channel DA Regular

Mobile Smart Channel Image Expandable

Mobile Smart Channel Video Expandable

2. Object Image Guide
- Images that infringe on the rights of others, such as portrait rights, copyrights, and trademark rights, as well as explicit and pornographic body exposure images, cannot be used.
The content should only consist of material images related to the advertising content
3. Text Guide
- Font: Only 2 types are available: Sandol Neo Gothic (recommended) and Nanum Bareun Gothic (both Korean and English available)
- English-only font: San Francisco 1 type, can be optionally used only in the main copy (1st line) (when expressed in English only).
- Font color: Main copy (1st line) #222222, Sub-copy (2nd line) #666666 used / Review and notification text (3rd line) #888888 used.
- When producing materials, please create them without changing the font style and color applied to the sample PSD file.
- Brand fonts cannot be used.
4. Text size and line spacing
- Ad copy can be up to 2 lines, and the text height within each line should be consistent.
- When using 2 lines for ad copy, the line spacing should be set to 14px to prevent the text from appearing too crowded.
- Text height: Main copy 1st line: 30px (Bold) fixed / Sub-copy 2nd line: 26px (Regular) fixed / Line spacing: 14px fixed
- When producing materials, please create them without changing the font size and line spacing applied to the sample PSD file.
- When using 1 line of copy, the maximum text height should be 30px with Bold applied.
- If using 3 lines of text: Display disclosure and approval statement.
- Place it only in the bottom left and bottom right corners; top placement is not allowed (related file: bottom disclosure statement format.psd).
- Text height: 16px (Regular) fixed.
- Line spacing with ad copy: 14px fixed.
*When producing materials, please create them without changing the font size and line spacing applied to the sample PSD file.
5. Directly input Call-to-Action phrases.
- AIn addition to the 11 types of app landing buttons provided in the guide, you can create and apply your own phrases for more proactive call-to-action. You can create these phrases with a maximum of 10 characters, including spaces.
- For example: "Pre-order now," "Pre-order shortcut," "Download the game," "Download now," "Apply for pre-order," etc.
- These directly input phrases should be presented alongside the ad copy or constructed as call-to-action phrase buttons that match the character limit guidelines.
Mobile Smart Channel DA Regular

Mobile Smart Channel Image Expandable

Mobile Smart Channel Video Expandable

2. Object Image Guide
- Images that infringe on the rights of others, such as portrait rights, copyrights, and trademark rights, as well as explicit and pornographic body exposure images, cannot be used.
The content should only consist of material images related to the advertising content
3. Text Guide
- Font: Only 2 types are available: Sandol Neo Gothic (recommended) and Nanum Bareun Gothic (both Korean and English available)
- English-only font: San Francisco 1 type, can be optionally used only in the main copy (1st line) (when expressed in English only).
- Font color: Main copy (1st line) #222222, Sub-copy (2nd line) #666666 used / Review and notification text (3rd line) #888888 used.
- When producing materials, please create them without changing the font style and color applied to the sample PSD file.
- Brand fonts cannot be used.
4. Text size and line spacing
- Ad copy can be up to 2 lines, and the text height within each line should be consistent.
- When using 2 lines for ad copy, the line spacing should be set to 14px to prevent the text from appearing too crowded.
- Text height: Main copy 1st line: 30px (Bold) fixed / Sub-copy 2nd line: 26px (Regular) fixed / Line spacing: 14px fixed
- When producing materials, please create them without changing the font size and line spacing applied to the sample PSD file.
- When using 1 line of copy, the maximum text height should be 30px with Bold applied.
- If using 3 lines of text: Display disclosure and approval statement.
- Place it only in the bottom left and bottom right corners; top placement is not allowed (related file: bottom disclosure statement format.psd).
- Text height: 16px (Regular) fixed.
- Line spacing with ad copy: 14px fixed.
*When producing materials, please create them without changing the font size and line spacing applied to the sample PSD file.
5. Directly input Call-to-Action phrases.
- AIn addition to the 11 types of app landing buttons provided in the guide, you can create and apply your own phrases for more proactive call-to-action. You can create these phrases with a maximum of 10 characters, including spaces.
- For example: "Pre-order now," "Pre-order shortcut," "Download the game," "Download now," "Apply for pre-order," etc.
- These directly input phrases should be presented alongside the ad copy or constructed as call-to-action phrase buttons that match the character limit guidelines.
